Wie schaffen Sie Wiedererkennungswerte in Ihren Kursen? Welche Möglichkeiten stehen Ihnen in der Lernplattform OPAL zur Verfügung, um sich von anderer Autor*innen abzuheben?
Über den sinnvollen Einsatz von Medien in Lerninhalten, die Optimierung Ihrer Bilder und die Erweiterung von Inhalten mit Videos sind Sie bereits bestens im Bilde. Auch das nutzerfreundliche Aufbereiten Ihrer Kurse mit Schnellzugriffen und der Lernwegbegleitung ist für Sie nun kein Neuland mehr.
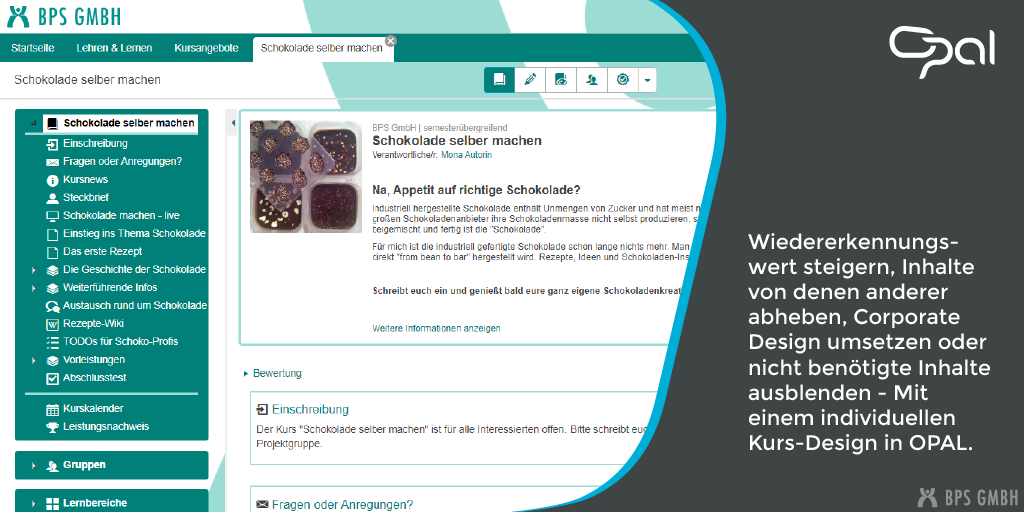
Heute individualisieren wir Ihre Kurse über das Standard-Design von OPAL hinaus mit Hilfe von CSS-Anweisungen.
Warum Inhalte per CSS anpassen?

Dank CSS können Sie Kursinhalte am Corporate Design Ihres Unternehmens ausrichten. Binden Sie eigene Logos und Ihre Farbwelt ein. Außerdem können Sie das Lernen im Kurs für Ihre Teilnehmenden erleichtern, indem Sie Kurs-Funktionen reduzieren. Zahlreiche Inhalte, Funktionen und Design-Elemente lassen sich so individuell beeinflussen.
Welche Elemente können Sie per CSS steuern?
Über Anpassungen in der CSS-Datei können Sie Elemente auf Kursebene, aber auch auf Systemebene individuell steuern.
Setzen Sie beispielsweise ein eigenes Logo oder Farbwelt ein. Verändern Sie außerdem das Hintergrundbild, sobald Ihr Kurs aufgerufen wird. Oder heben Sie besondere Menüpunkte in Ihrer Kursnavigation farblich hervor, um das Augenmerk Ihrer Lernenden auf einen bestimmten Bereich zu lenken. Auch das Ein- bzw. Ausblenden von Inhalten, Buttons, Navigationsmenüs, Headers u.v.m ist über CSS-Anpassungen möglich. Der Aufwand ist hierfür allerdings höher.
Mögliche Anpassungsideen mit den dazugehörigen CSS-Codeschnipsel sowie einem Beispielbild finden Sie in unserer Hilfe. Damit Ihre Design-Änderungen greifen, müssen Sie ein eigenes Stylesheet (CSS-Datei) erstellen und im Ablageordner des betroffenen Kurses ersetzen. Wie genau Sie hier vorgehen, sehen Sie in unserer Hilfe. Auch für ONYX steht Ihnen einiges an Anpassungsmöglichkeiten zur Verfügung.
Grundsätzlich sollten Sie beim Einsatz von eigenen CSS-Dateien Basiswissen (HTML und CSS) mitbringen, damit am Ende das von Ihnen gewünschte Ergebnis auch sichtbar ist. Prüfen Sie immer die Anzeige des Kurs auf PC sowie Endgeräten, z.B. auf Smartphones und Tablets, bevor Sie Kurse mit geändertem Design freigeben.
Natürlich können wir Sie auch jederzeit bei der Umsetzung von Design-Anpassungen unterstützen. Sprechen Sie uns einfach an, damit wir Ihre Bedarfe und das weitere Vorgehen gemeinsam besprechen können.
Bei Fragen erreichen Sie uns unter info@bps-system.de oder 0371 666 27 39 6.
Ihr BPS-Team